Фоновые рисунки являются важной частью веб-дизайна, которые могут значительно повысить привлекательность вашего WordPress-сайта. Они помогают создать уникальную атмосферу и вызывают эмоции у посетителей, делая их пребывание на сайте более приятным и запоминающимся. В этой статье мы рассмотрим, как использовать фоновые рисунки в WordPress и поделимся полезными советами, чтобы помочь вам создать привлекательный дизайн.






















1. Выбор подходящего фонового рисунка
Первым шагом является выбор подходящего фонового рисунка для вашего сайта. Вам необходимо определиться с общей темой и настроением, которое вы хотите передать. Например, если ваш сайт посвящен путешествиям, вы можете выбрать фоновый рисунок с изображением пейзажа или достопримечательности. Если ваш сайт о моде, то фоновый рисунок с модными деталями будет более подходящим выбором.
Кроме того, важно учитывать цветовую гамму рисунка, чтобы она гармонично сочеталась с остальными элементами вашего сайта. Вы можете использовать инструменты для подбора цветов, чтобы найти идеальное сочетание.






















2. Подготовка фонового рисунка
После выбора фонового рисунка необходимо его подготовить для использования в WordPress. Вам может потребоваться изменить размер, обрезать или применить эффекты для достижения желаемого вида. Существуют различные программы и онлайн-инструменты, которые позволяют вам редактировать изображения без особых навыков в области дизайна.
Кроме того, важно убедиться, что размер файла изображения оптимизирован для веб-страницы, чтобы не замедлять загрузку сайта. Существуют плагины для WordPress, которые автоматически оптимизируют изображения и улучшают производительность вашего сайта.






















3. Добавление фонового рисунка в WordPress
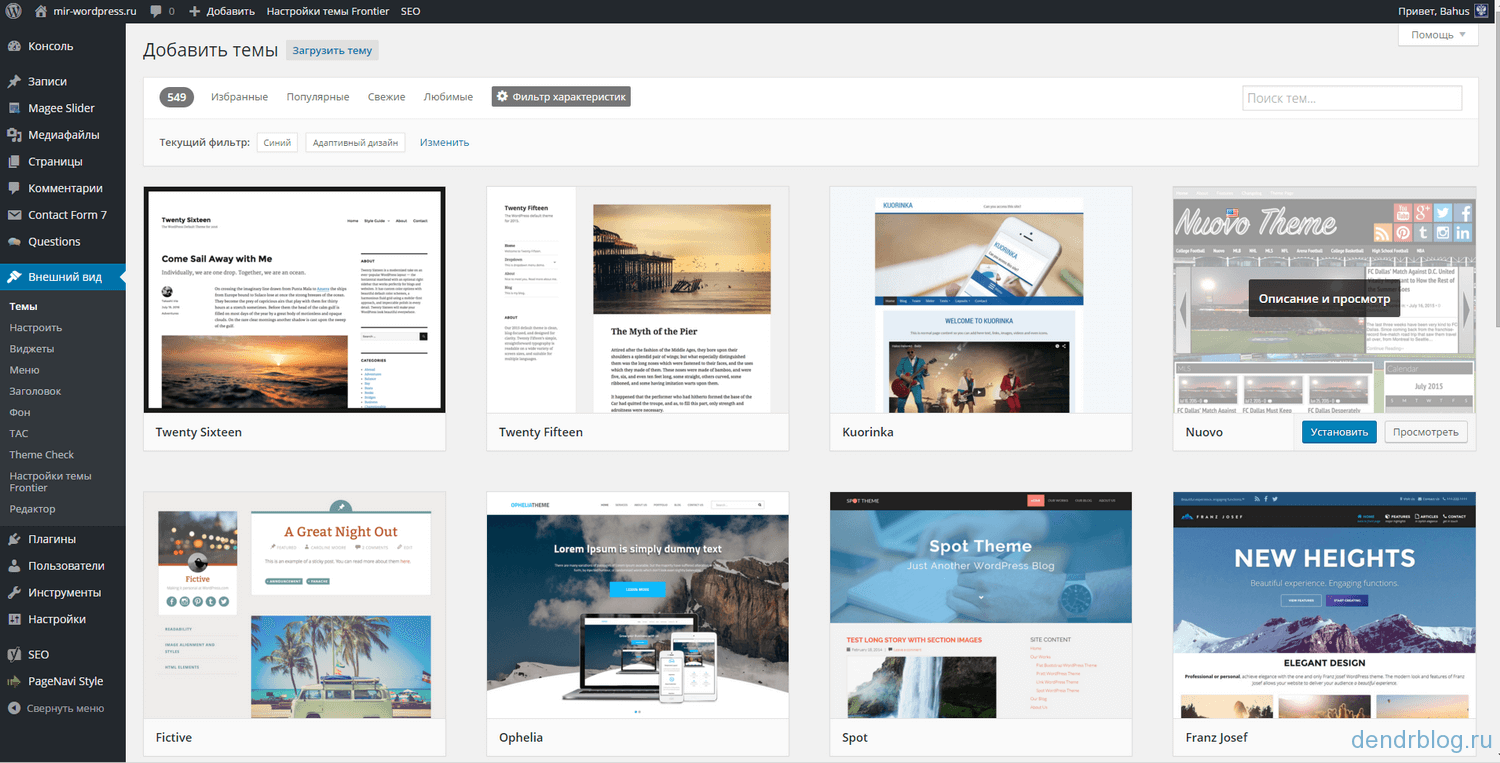
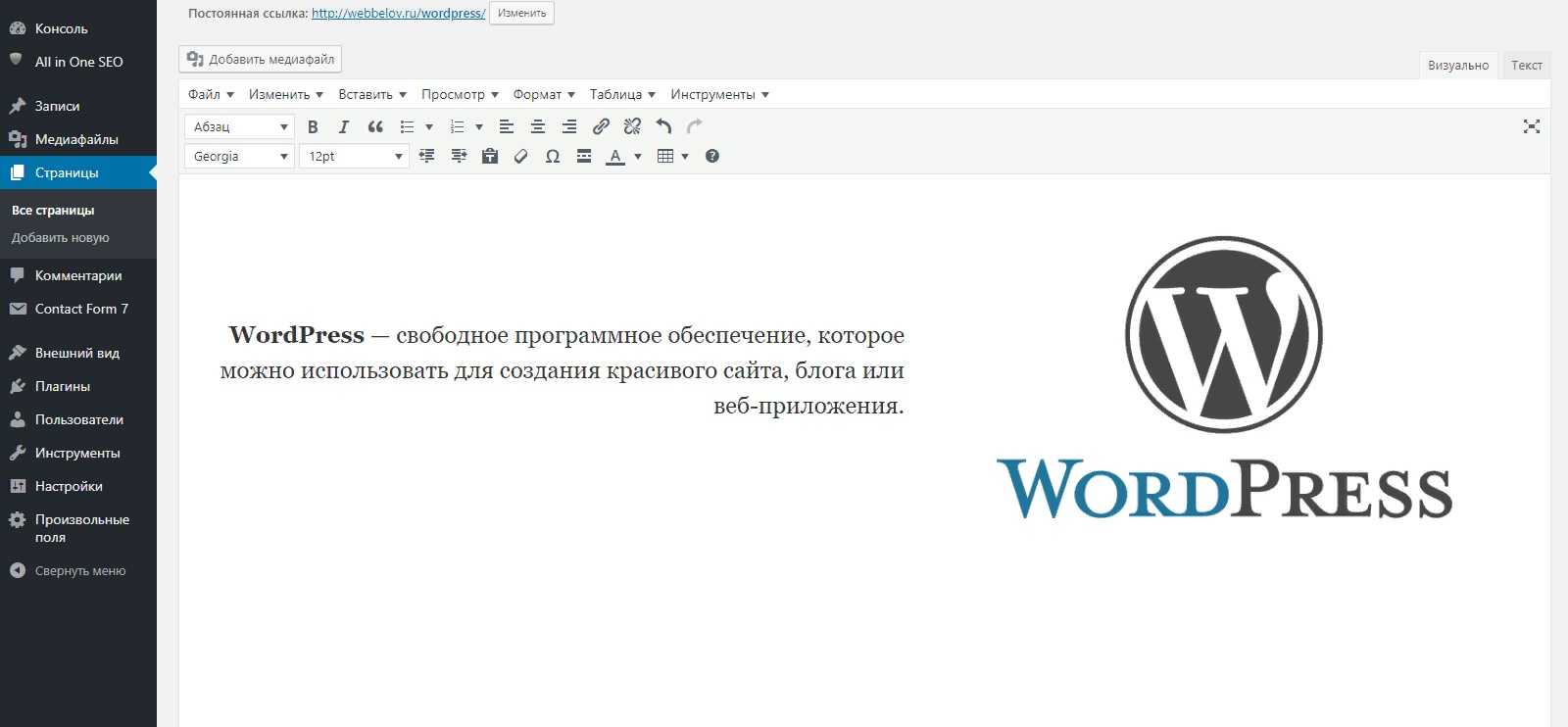
WordPress предоставляет несколько способов добавления фонового рисунка на ваш сайт. Один из самых простых способов - использовать тему, которая включает функцию настройки фона. Вы можете выбрать фоновое изображение из библиотеки темы или загрузить свое собственное. После выбора изображения вы можете настроить его позицию, повторение и прозрачность с помощью встроенных инструментов темы.
Если ваша тема не поддерживает настройку фона, вы можете использовать специальные плагины, которые добавят эту функциональность. Вам просто понадобится установить и активировать плагин, а затем загрузить и настроить фоновое изображение через административную панель WordPress.





















4. Примеры фоновых рисунков
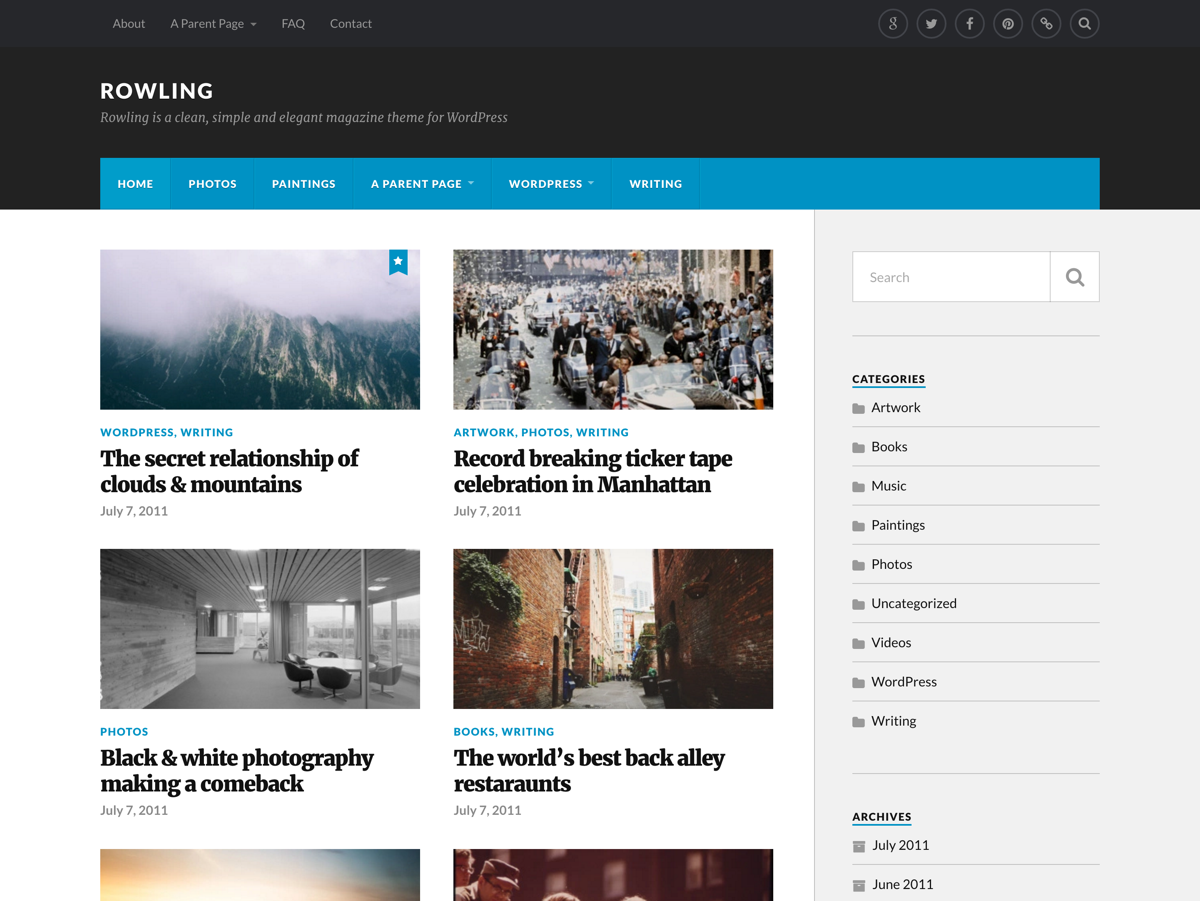
Давайте рассмотрим несколько примеров фоновых рисунков, чтобы вдохновить вас на создание красивого дизайна вашего WordPress-сайта:
Пример 1: Природа
Используйте фоновое изображение с изображением живописного пейзажа или цветущих цветов, чтобы создать атмосферу спокойствия и гармонии.
Пример 2: Городская жизнь
Если ваш сайт ориентирован на городскую тематику, вы можете использовать фоновое изображение с изображением небоскребов, улиц или людей, чтобы передать энергию и динамичность.
Пример 3: Технологии
Для сайтов, посвященных технологиям, вы можете использовать фоновое изображение с изображением современных гаджетов или абстрактных цифровых элементов.





















Заключение
Фоновые рисунки являются мощным инструментом для создания уникального дизайна вашего WordPress-сайта. Правильно подобранный фоновый рисунок может значительно повысить визуальное впечатление и привлекательность вашего сайта. Не бойтесь экспериментировать и искать вдохновение в других сайтах и дизайнерских работах. Используйте наши советы и примеры, чтобы создать привлекательный и запоминающийся фон для вашего WordPress-сайта!