Кнопки являются важной частью любого веб-дизайна. Они помогают пользователям навигироваться по сайту, взаимодействовать с контентом и осуществлять различные действия. Однако, часто стандартные стилизации кнопок оказываются слишком простыми и обычными. В этой статье мы рассмотрим способы использования фоновых рисунков для кнопок, чтобы придать им уникальный и привлекательный вид.
















1. Использование текстурных фонов
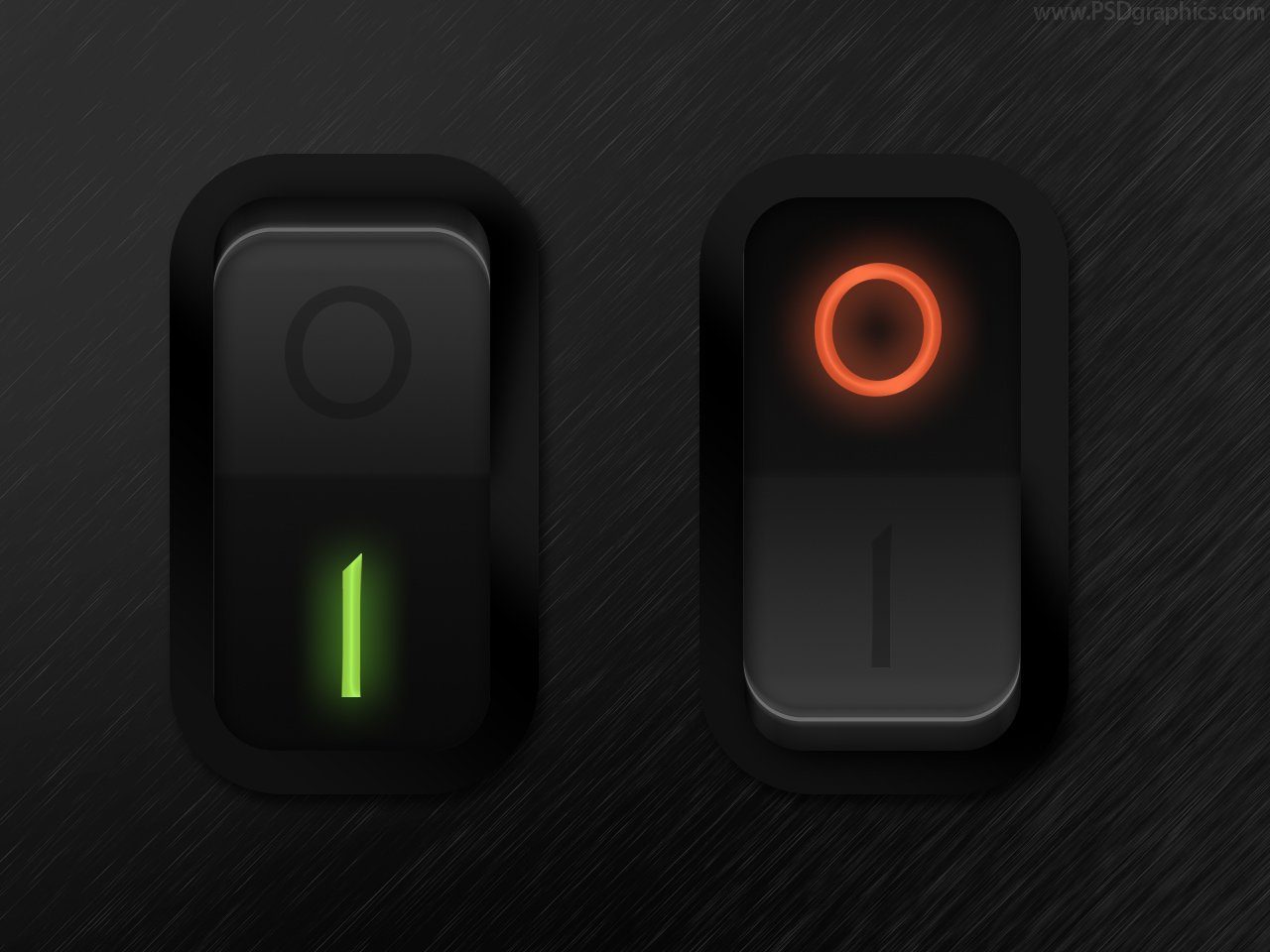
Одним из способов придать кнопкам интересный вид является использование текстурных фонов. Вы можете выбрать фотографию с текстурой, которая соответствует тематике вашего сайта или приложения, и использовать ее в качестве фонового рисунка для кнопки. Текстурные фоны придают кнопкам ощущение реальности и тактильности, делая их более привлекательными для пользователей.


















2. Градиентные фоны
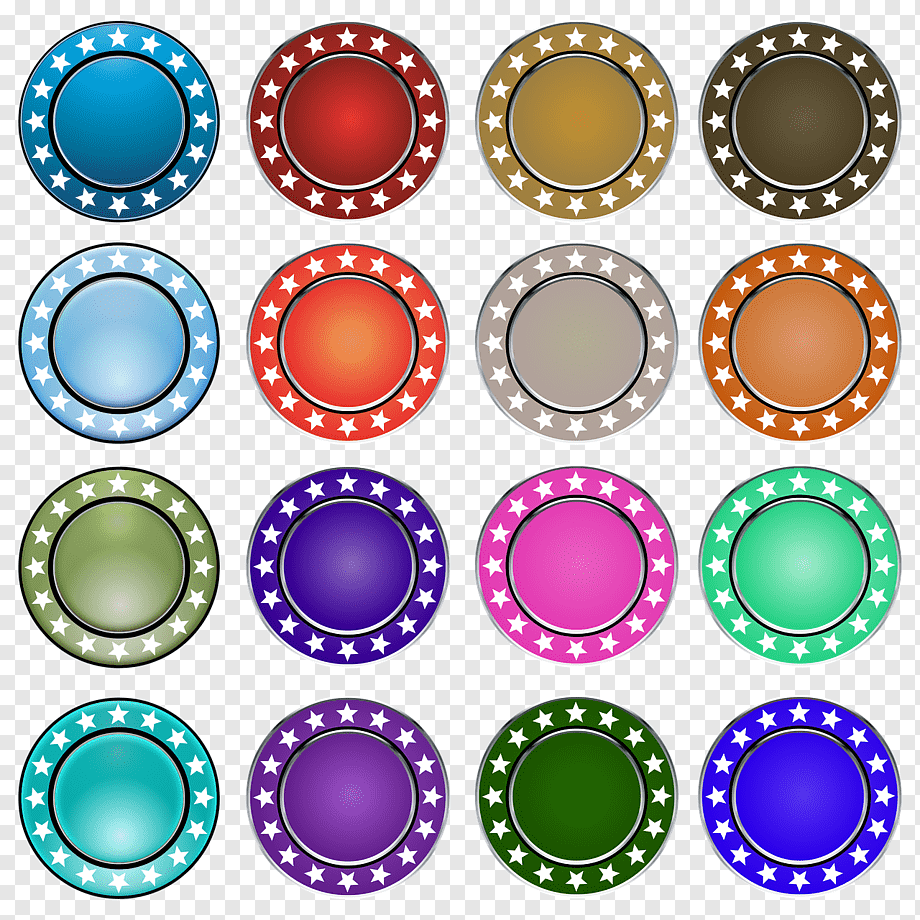
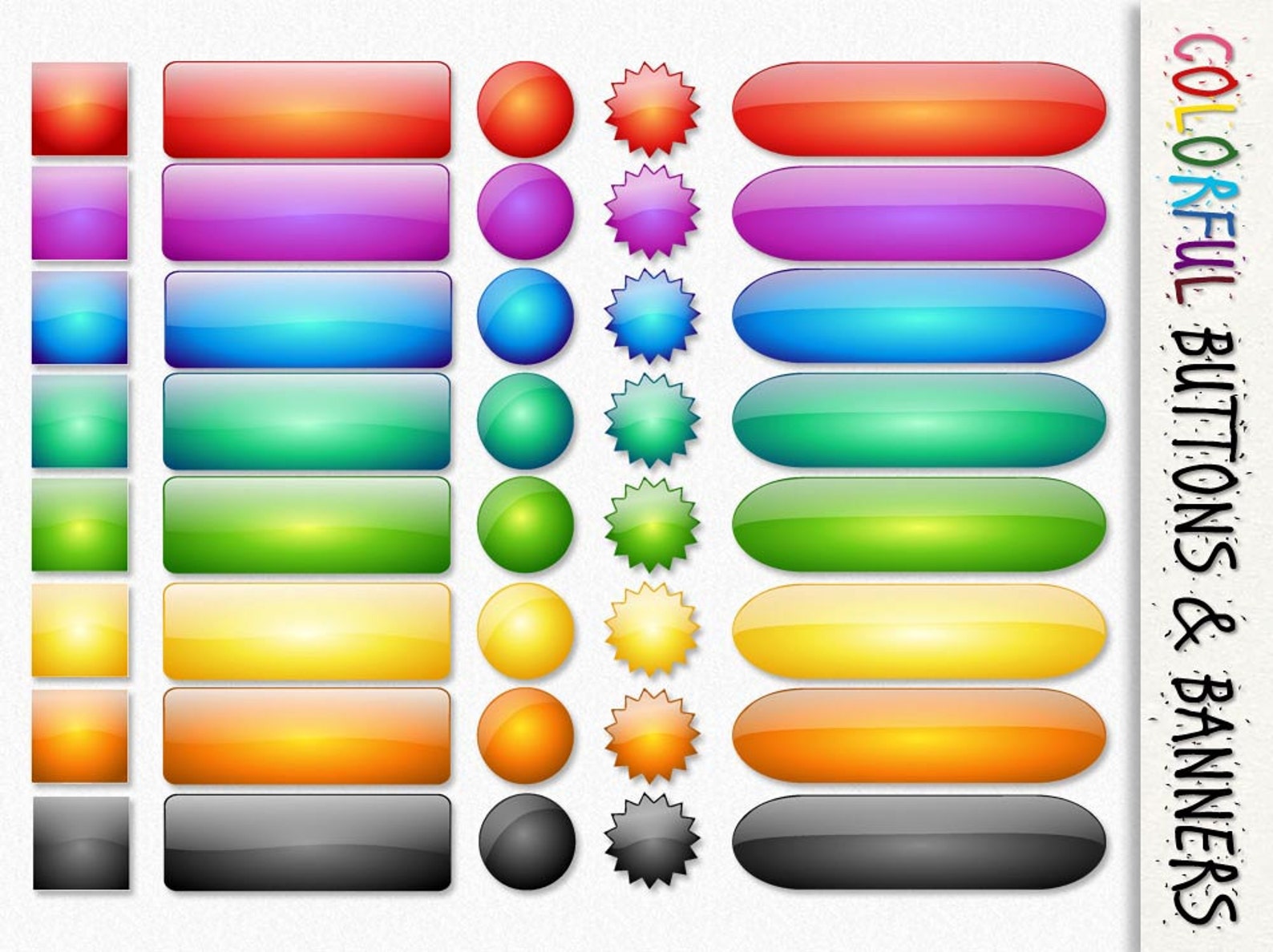
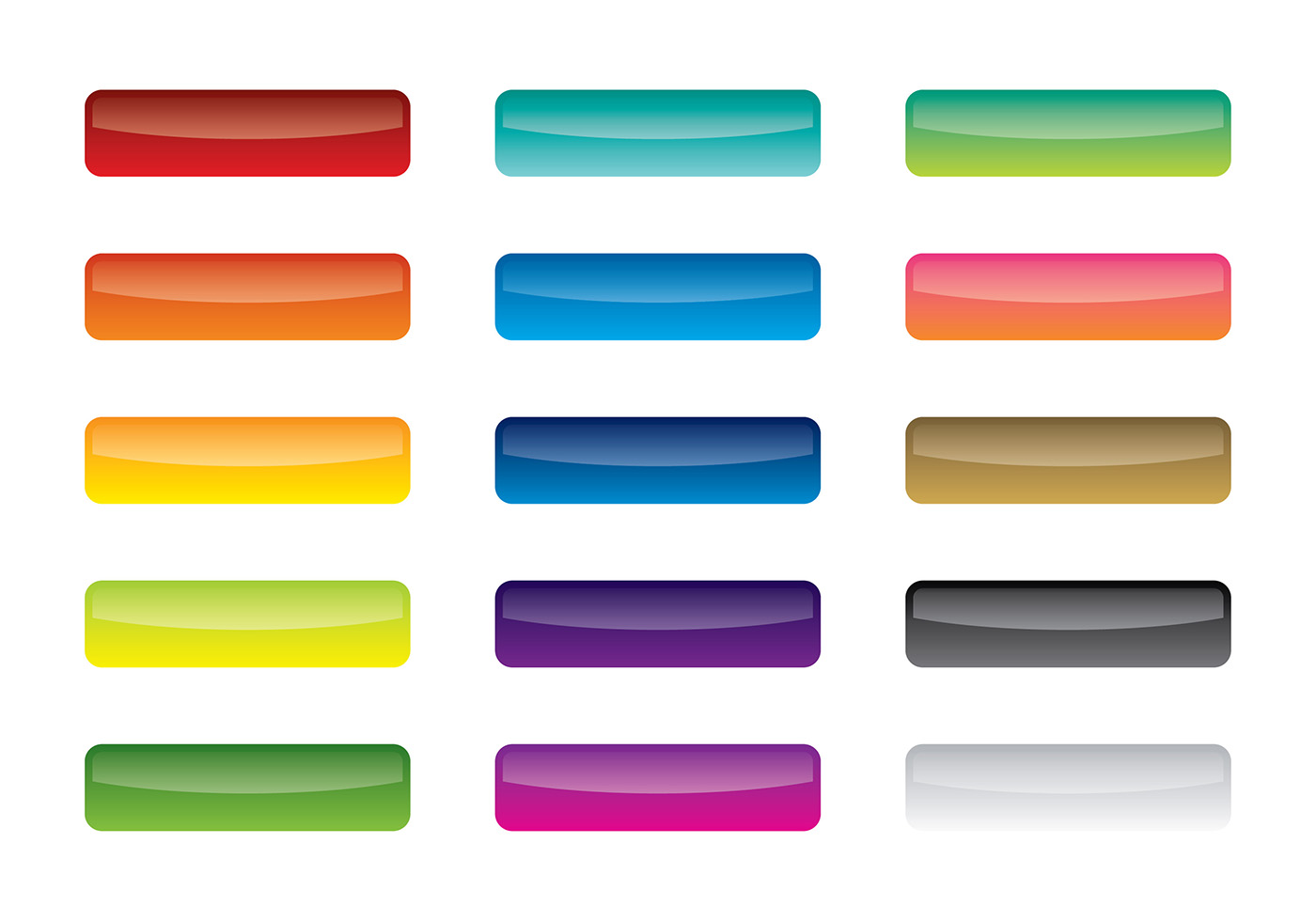
Градиентные фоны - еще один способ придать кнопкам стильный и современный вид. Вы можете создать градиентный фон с помощью различных инструментов или использовать готовые градиенты из библиотек. Градиентные фоны могут быть простыми или сложными, в зависимости от вашего вкуса и стиля дизайна.


















3. Использование фоновых изображений
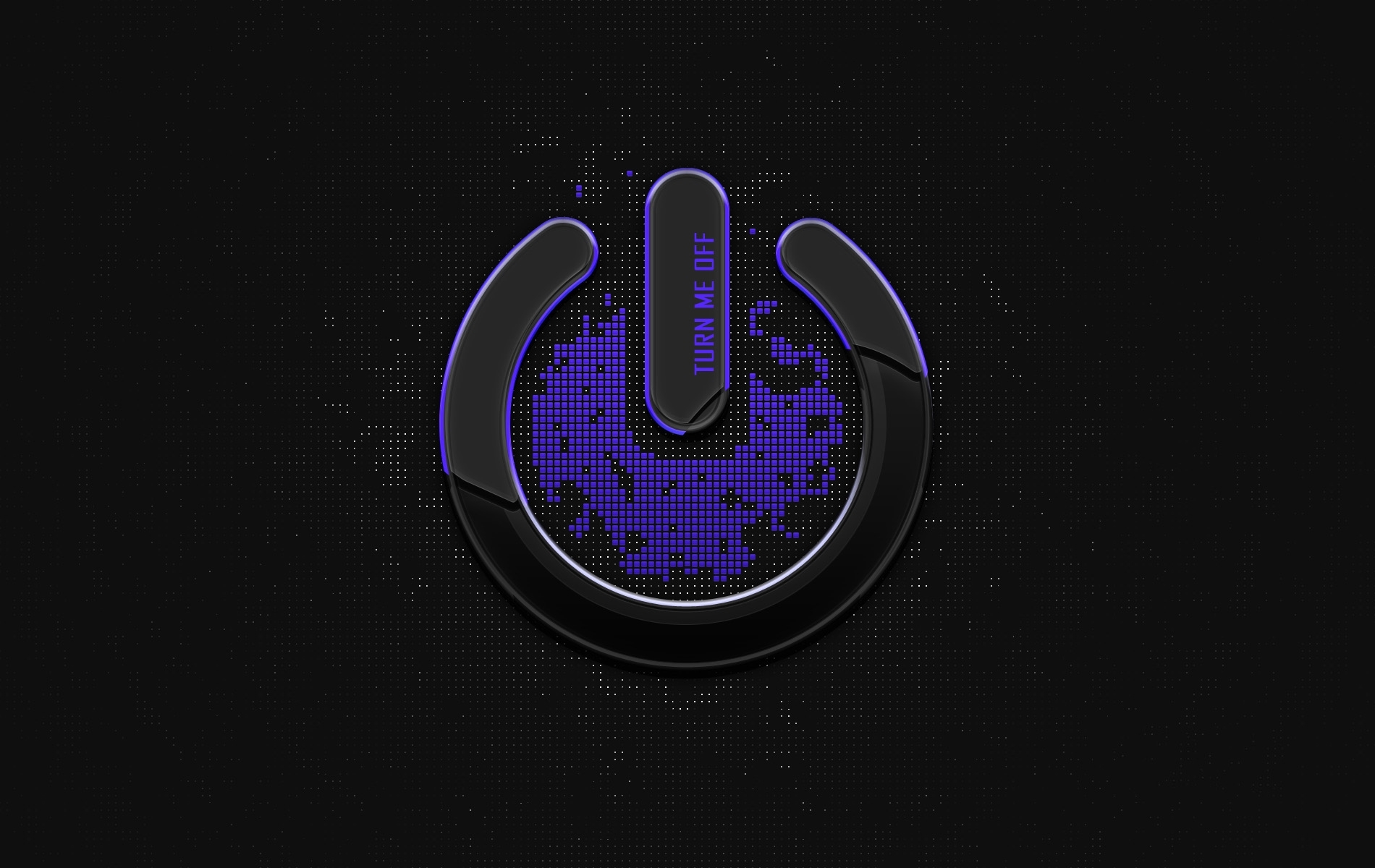
Если вы хотите добавить кнопкам больше выразительности и эмоций, вы можете использовать фоновые изображения. Выберите фотографию, которая подходит к тематике вашего сайта или приложения, и используйте ее в качестве фонового рисунка для кнопки. Фоновые изображения помогают создать атмосферу и передать определенные эмоции, что делает кнопки более привлекательными для пользователей.















4. Прозрачные фоны
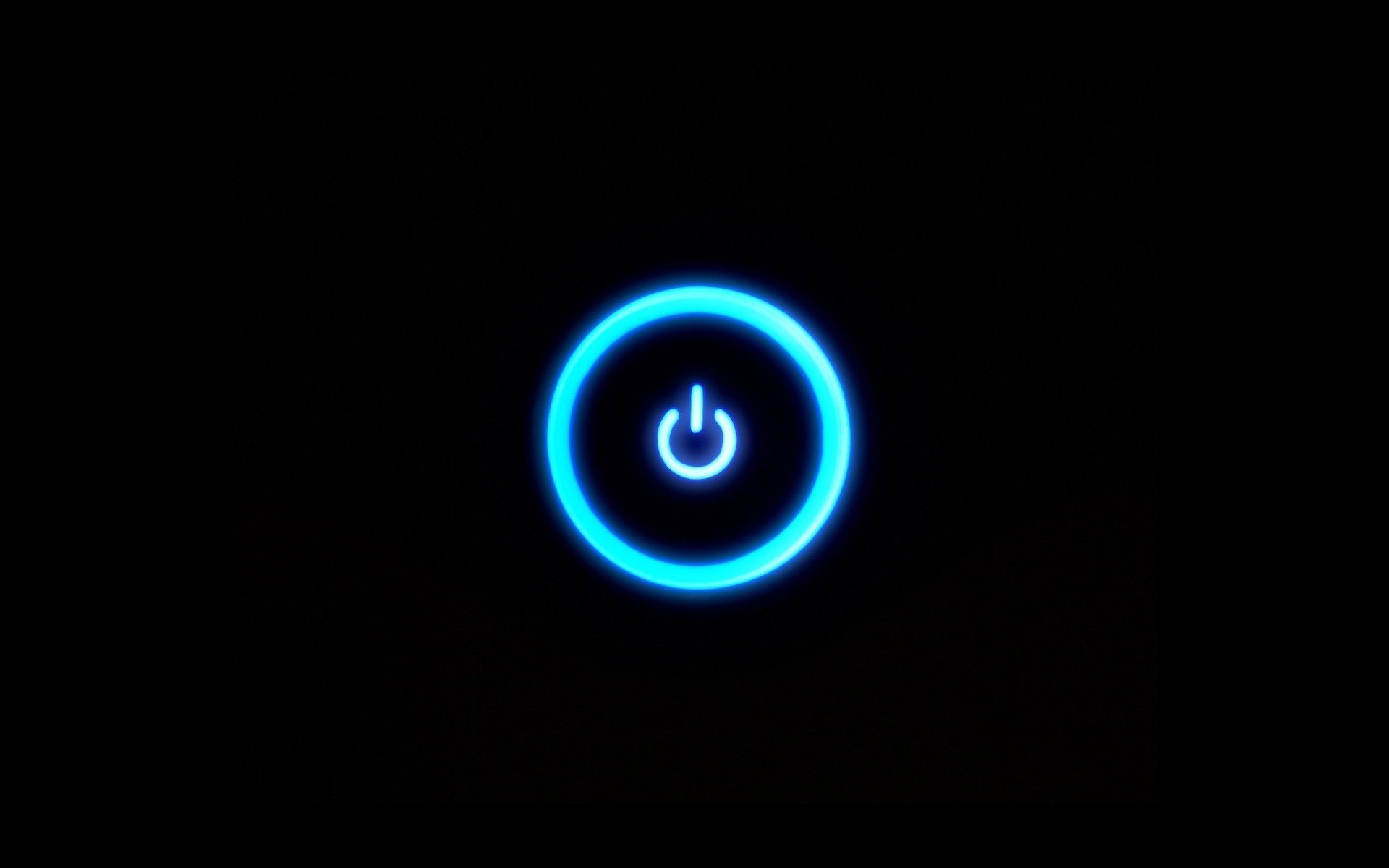
Если вы хотите создать кнопку, которая выглядит более легкой и непритязательной, вы можете использовать прозрачные фоны. Прозрачные фоны могут быть полностью прозрачными или иметь небольшую прозрачность, что позволяет видеть часть фона или контента под кнопкой. Такой дизайн создает ощущение легкости и воздушности, идеально подходящее для определенного стиля дизайна.
















5. Анимированные фоны
Для создания динамического и привлекательного вида кнопок вы можете использовать анимированные фоны. Анимация может быть простой, например, изменение цвета фона или плавное появление и исчезновение элементов, или более сложной, с использованием различных эффектов и переходов. Анимированные фоны помогают привлечь внимание пользователей и сделать кнопки более интерактивными.

















Заключение
Фоновые рисунки для кнопок - отличный способ придать им уникальный и привлекательный вид. Вы можете использовать текстурные фоны, градиентные фоны, фоновые изображения, прозрачные фоны или анимированные фоны в зависимости от вашего стиля дизайна и целей. Эти методы помогут вам создать интересные и эффективные кнопки, которые будут привлекать внимание пользователей и повышать удобство использования вашего сайта или приложения.