Фоновый рисунок играет важную роль в создании эстетически привлекательных и уникальных веб-страниц. Одним из способов придать вашему сайту оригинальность и привлекательность является использование растянутого фонового рисунка. В этой статье мы рассмотрим, как создать и применить такой рисунок с помощью различных инструментов и техник.






















1. Выбор подходящего изображения
Первым шагом является выбор подходящего изображения для фонового рисунка. Используйте изображение с высоким разрешением, чтобы оно не теряло качество при растягивании. Обратите внимание на цветовую гамму и композицию изображения, чтобы оно гармонировало с остальным дизайном вашего сайта.
Примеры подходящих изображений:
- Пейзажи с яркими цветами и интересными формами
- Абстрактные фоны с градиентами или текстурами
- Фотографии с повторяющимися узорами или мотивами





















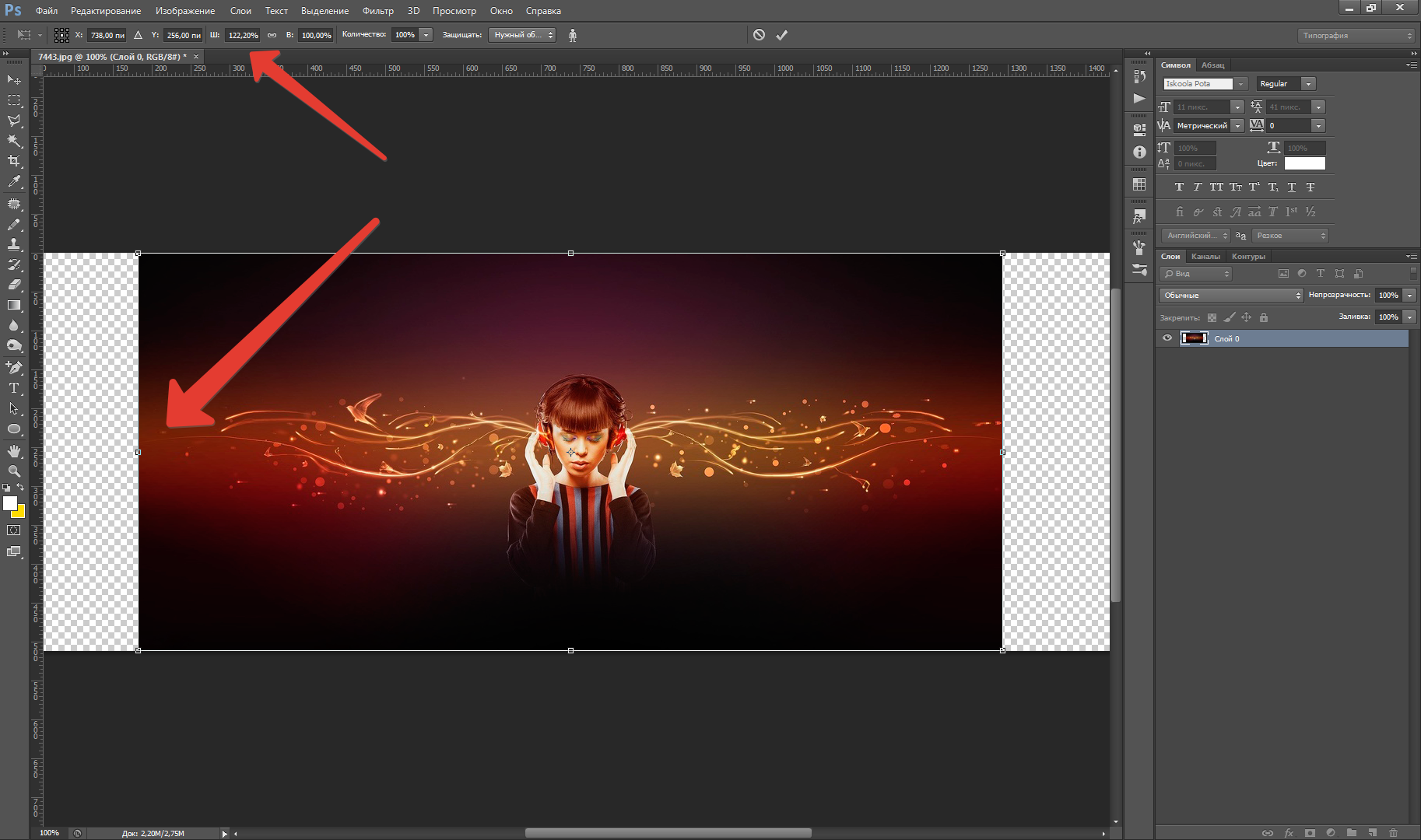
2. Растягивание изображения с помощью CSS
Для растягивания фонового рисунка на всю страницу можно использовать CSS-свойство background-size. Задайте значение "cover" для этого свойства, чтобы изображение заполнило всю доступную область фона, сохраняя при этом пропорции.
Пример кода:
body {
background-image: url('your-image.jpg');
background-size: cover;
}
Вы также можете использовать другие значения для свойства background-size, такие как "contain" или задать конкретные размеры в пикселях или процентах.






















3. Повторение рисунка
Если вы хотите, чтобы ваш фоновый рисунок повторялся, можно использовать свойство background-repeat. Задайте значение "repeat" для этого свойства, чтобы изображение повторялось как по горизонтали, так и по вертикали.
Пример кода:
body {
background-image: url('your-image.jpg');
background-repeat: repeat;
}
Вы также можете использовать другие значения для свойства background-repeat, такие как "repeat-x" или "repeat-y", чтобы изображение повторялось только по горизонтали или вертикали соответственно.






















4. Добавление прозрачности
Если вы хотите, чтобы фоновый рисунок был полупрозрачным, можно использовать свойство opacity или задать прозрачность непосредственно в изображении.
Пример кода:
body {
background-image: url('your-image.jpg');
opacity: 0.5;
}
Или:
body {
background-image: url('your-transparent-image.png');
}





















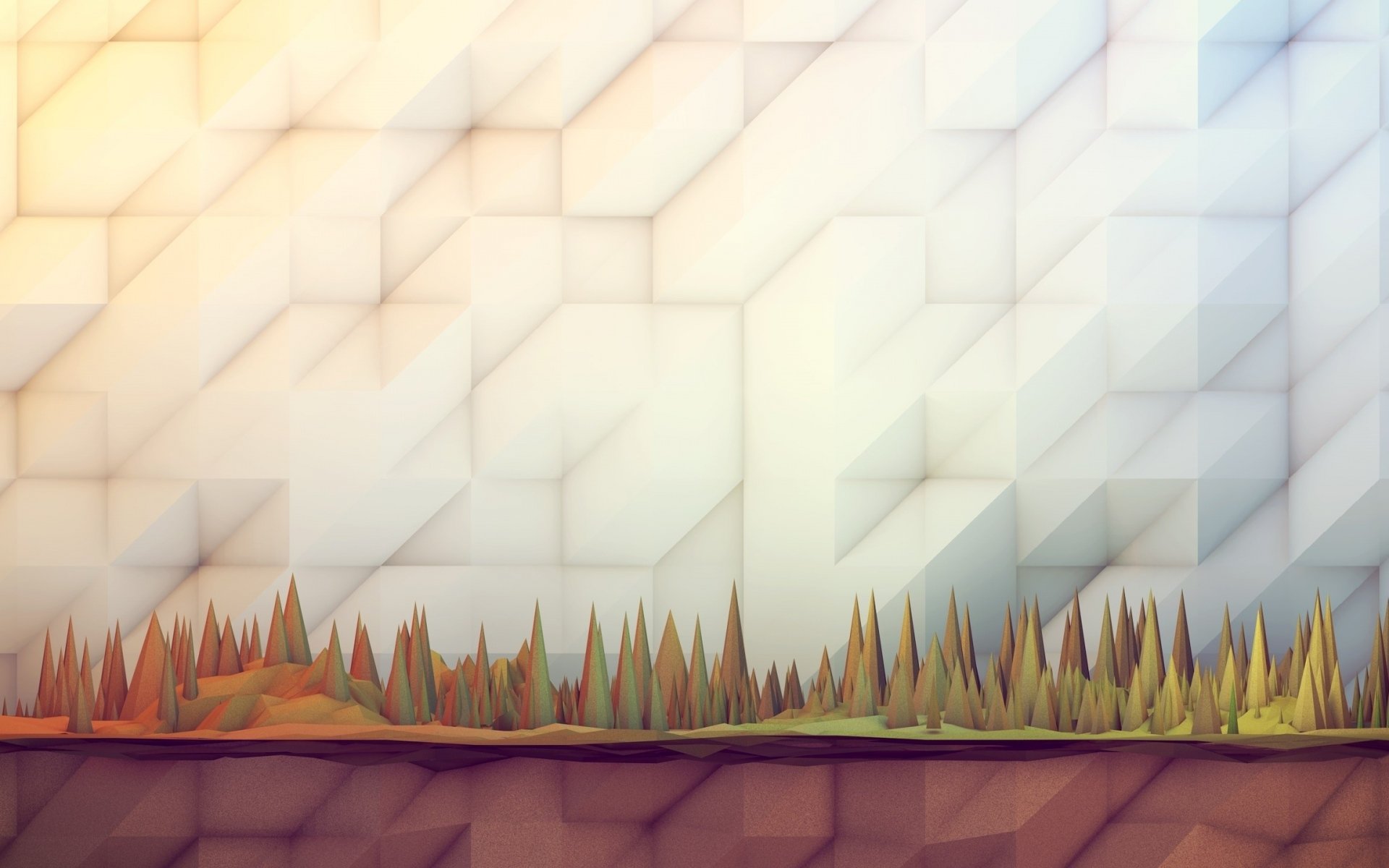
5. Примеры фоновых рисунков
Вот несколько примеров фоновых рисунков, которые вы можете использовать на своем сайте:
1. 
2. 
3. 
В заключение
Фоновый рисунок растянутый может придать вашему сайту оригинальность и привлекательность. Используйте подходящее изображение, настройте его размер и повторение с помощью CSS, и не забудьте добавить прозрачность, если это необходимо. Играйтесь с различными вариантами и найдите самый подходящий рисунок для вашего сайта!