Веб-дизайн – это искусство создания красивых и функциональных веб-страниц. Один из способов придать странице уникальный внешний вид – использование фонового рисунка в CSS3. В этой статье мы рассмотрим, как создать фоновый рисунок с помощью CSS3 и какие возможности предоставляет этот инструмент.







































1. Создание фонового рисунка
Для создания фонового рисунка в CSS3 можно использовать несколько методов. Наиболее популярными из них являются:
1.1. Использование свойства background-image
Свойство background-image позволяет задать фоновый рисунок для элемента. Для этого нужно указать путь к файлу изображения в значении свойства. Например:
.element {
background-image: url("path/to/image.jpg");
}
Таким образом, элемент с классом "element" будет иметь фоновый рисунок, указанный в файле "image.jpg".
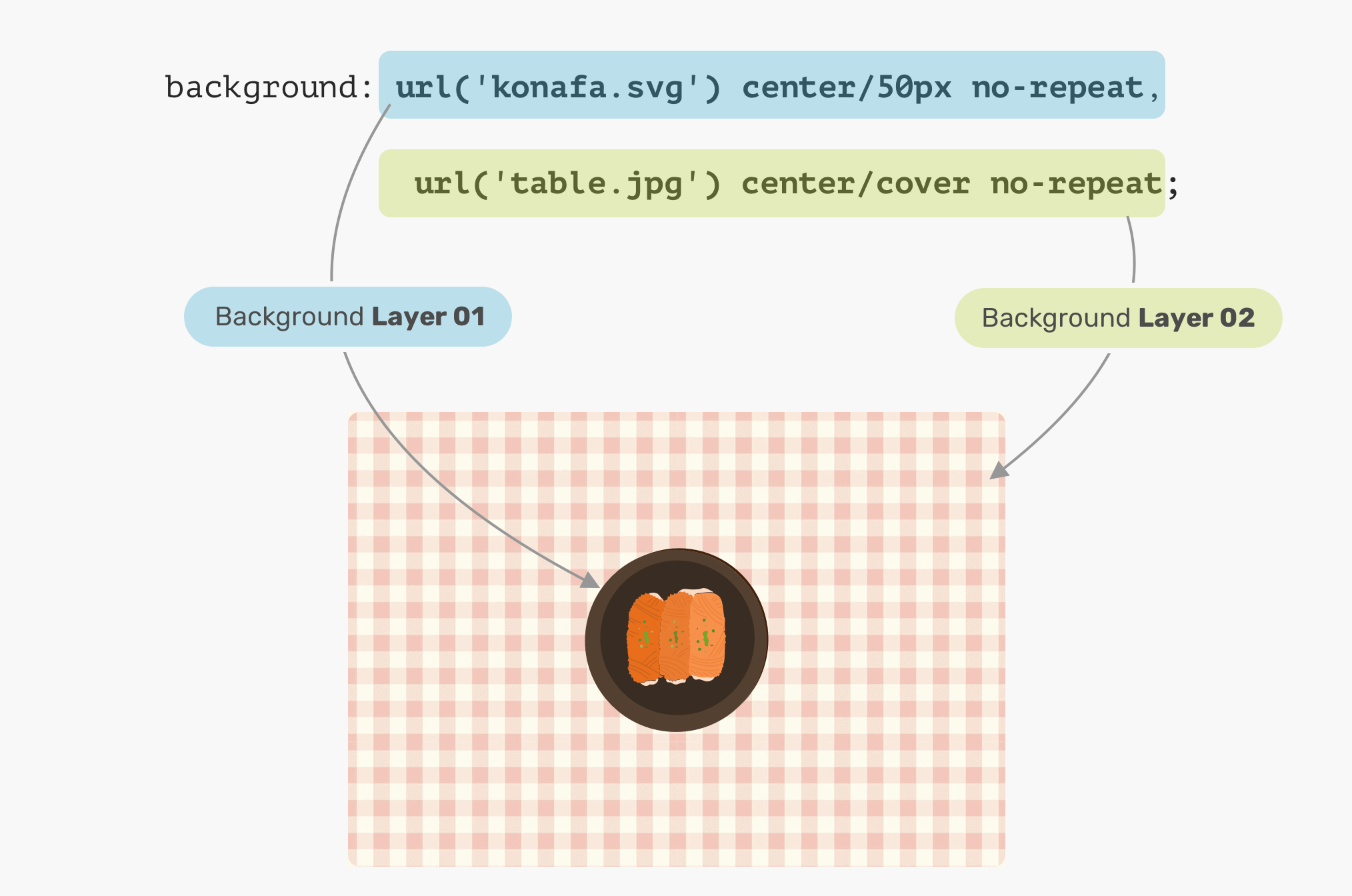
1.2. Использование свойства background
Свойство background позволяет задать не только фоновый рисунок, но и другие параметры, такие как цвет фона, повторение изображения и т.д. Например:
.element {
background: url("path/to/image.jpg") no-repeat center center / cover;
}
В данном примере мы задаем фоновый рисунок из файла "image.jpg", указываем, что изображение не должно повторяться, а также указываем, что изображение должно быть расположено по центру элемента и растянуто, чтобы заполнить весь фон.







































2. Примеры использования фонового рисунка
Давайте рассмотрим несколько примеров использования фонового рисунка в CSS3:
2.1. Фоновый рисунок для заголовка
Вы можете добавить фоновый рисунок для заголовка, чтобы сделать его более привлекательным. Например:
h1 {
background-image: url("path/to/header-background.jpg");
color: #fff;
padding: 20px;
}
В данном примере мы добавляем фоновый рисунок для заголовка h1, указываем цвет текста и отступы.
2.2. Фоновый рисунок для фона всей страницы
Вы также можете задать фоновый рисунок для всей страницы, чтобы создать единый стиль для вашего сайта. Например:
body {
background: url("path/to/background.jpg") no-repeat center center / cover;
}
В данном примере мы задаем фоновый рисунок для всего тела документа, указываем, что изображение не должно повторяться, а также указываем, что изображение должно быть расположено по центру и растянуто.





































Заключение
Фоновый рисунок в CSS3 – это мощный инструмент, который позволяет придать веб-страницам уникальный внешний вид. Он может быть использован для создания привлекательных заголовков, фонов всей страницы или отдельных элементов. Используйте свою фантазию и экспериментируйте с различными фоновыми рисунками, чтобы создать уникальный дизайн для вашего сайта.