Визуальный аспект играет важную роль в создании привлекательности и эстетического воздействия на различные объекты и поверхности. Позиционирование фонового рисунка является одним из ключевых элементов при создании композиции. В этой статье мы рассмотрим различные способы позиционирования фоновых рисунков и поделимся полезными советами для достижения наилучшего результата.












1. Выбор подходящего рисунка
Перед тем, как приступить к позиционированию фонового рисунка, важно выбрать подходящую графическую иллюстрацию или изображение. Учтите тему вашего проекта или объекта и выберите рисунок, который будет гармонировать с общим стилем и настроением.











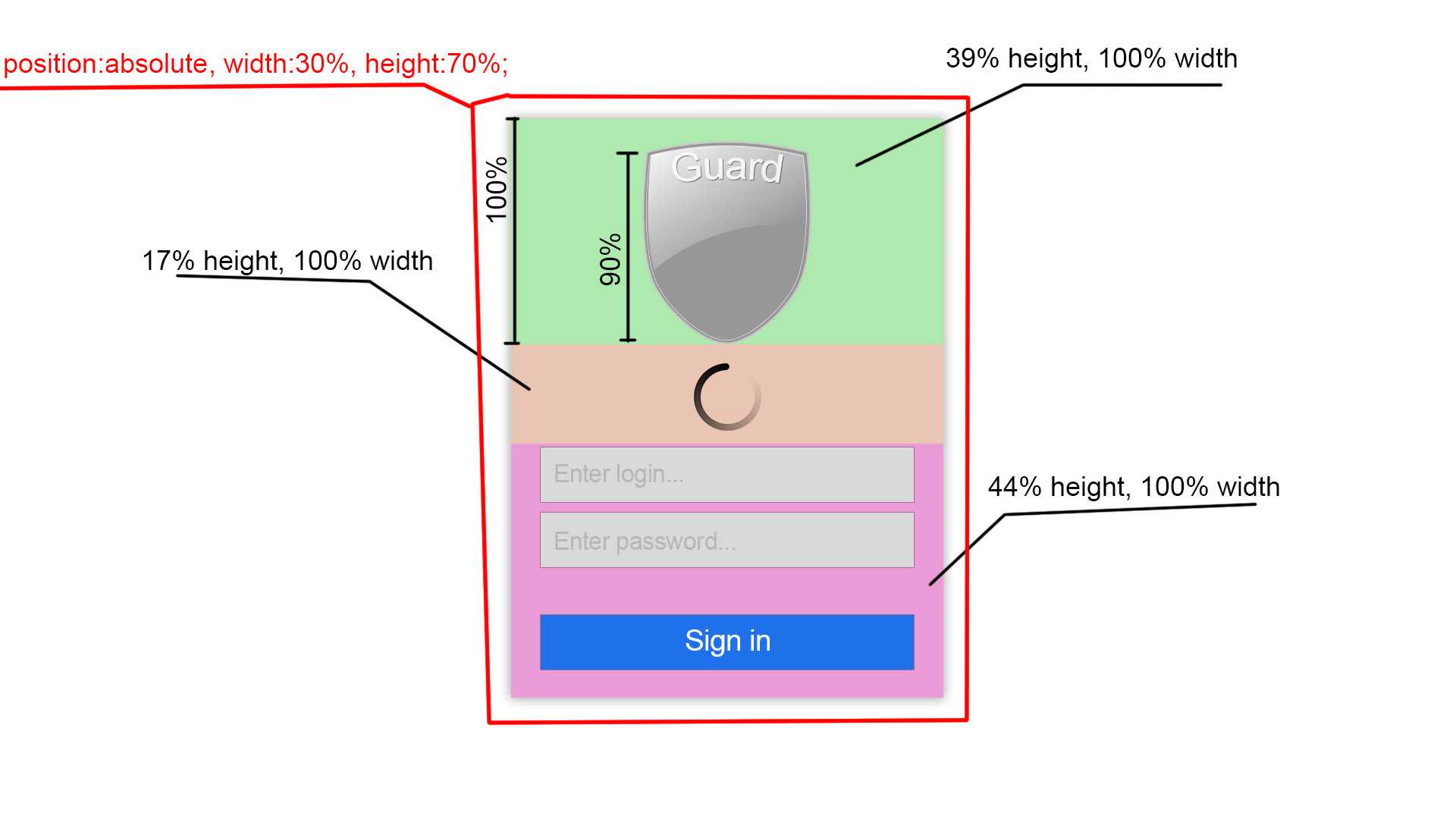
2. Размер и пропорции
Определите размеры и пропорции фонового рисунка, исходя из размеров объекта или поверхности, на которую он будет нанесен. Учтите, что слишком маленький рисунок может потерять свою эффективность, а слишком большой может перегрузить композицию.











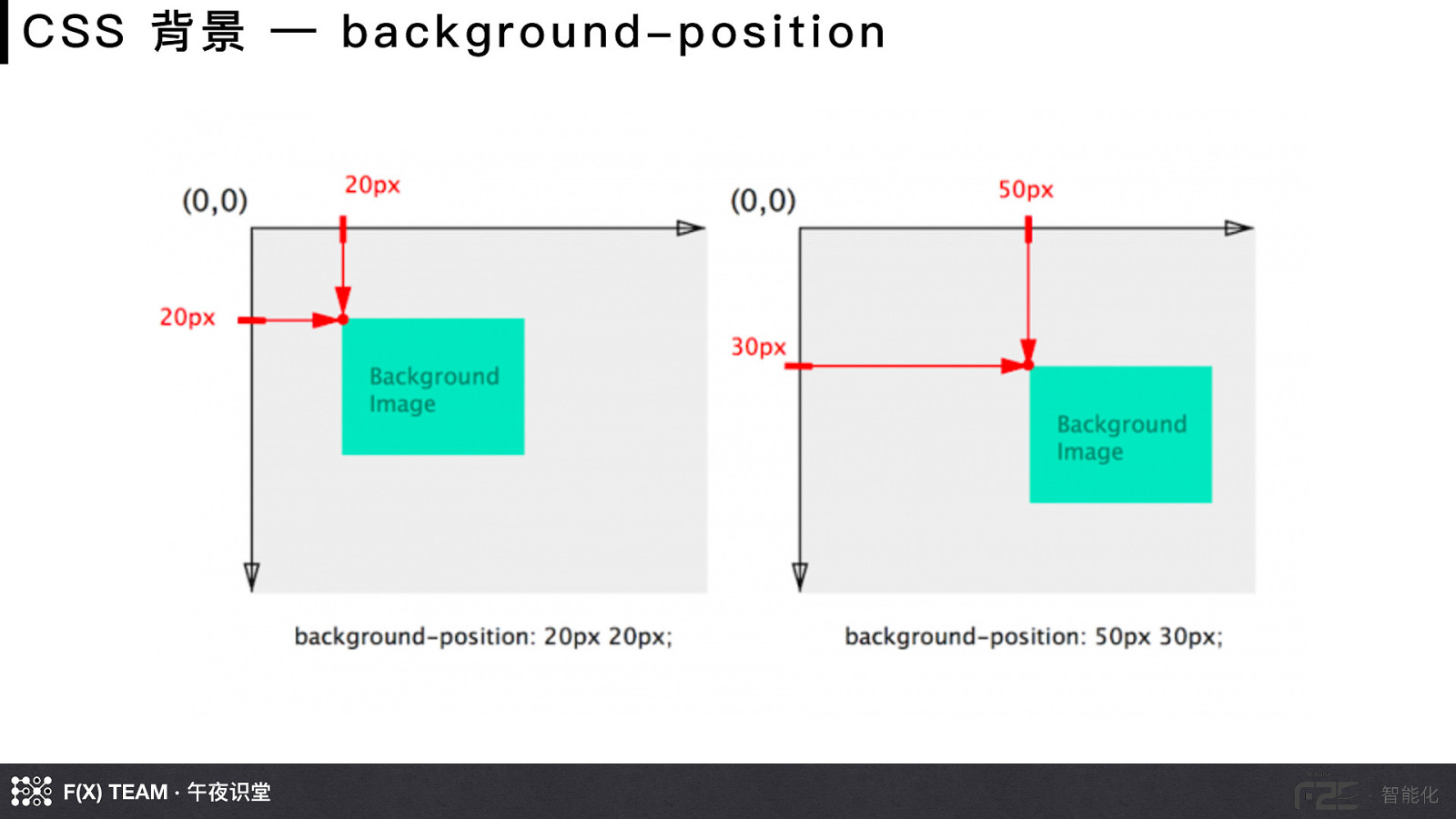
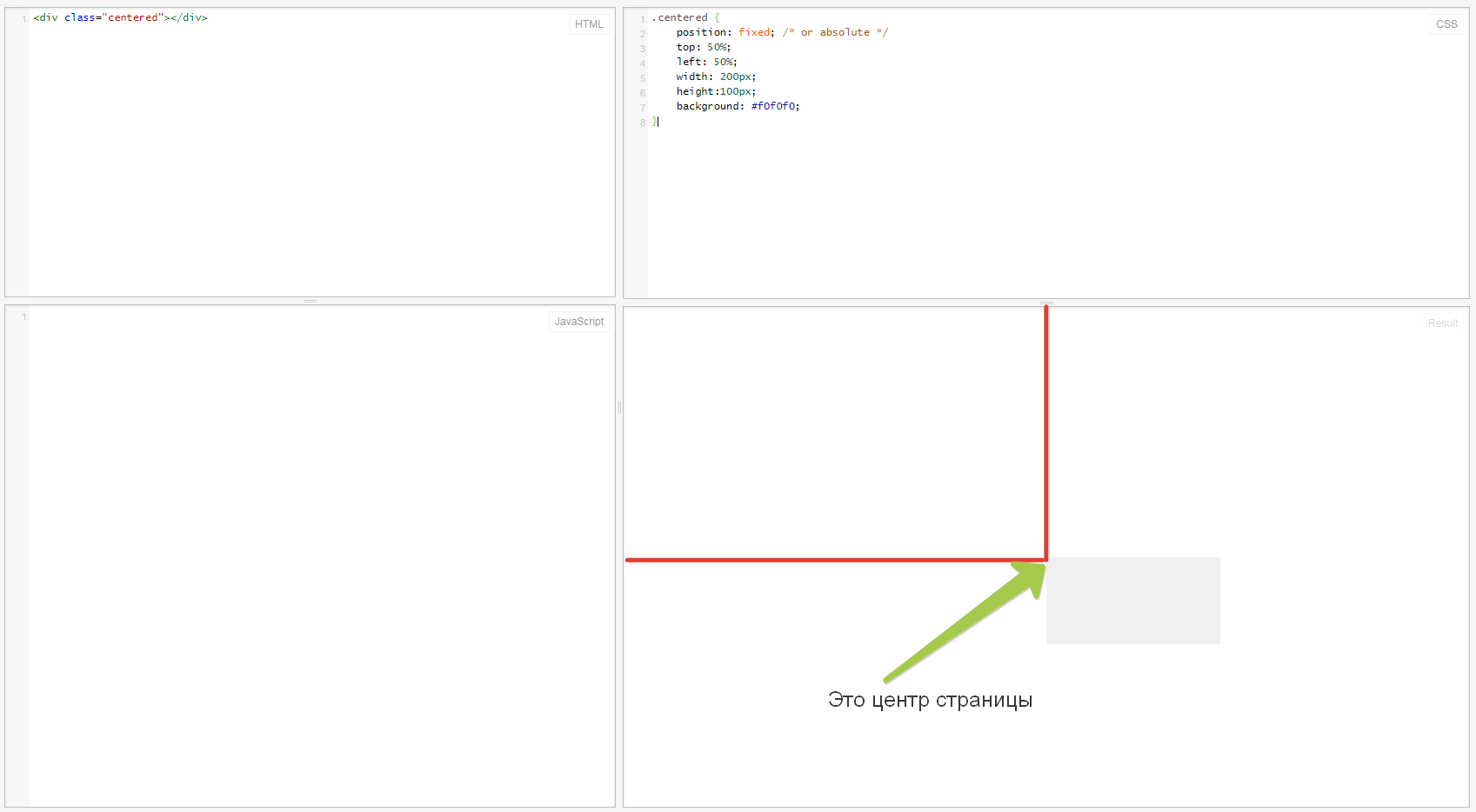
3. Расположение и выравнивание
Определите, где именно на объекте или поверхности вы хотите разместить фоновый рисунок. Рассмотрите различные варианты расположения, такие как центрирование, выравнивание по краям или углам, диагональное размещение и т.д. Выберите наиболее подходящий вариант, учитывая цель и эстетические предпочтения.












4. Перспектива и глубина
Использование перспективы и глубины может придать фоновому рисунку дополнительную глубину и объем. Рассмотрите возможность добавления перспективных элементов, таких как линии, которые сходятся в одной точке, чтобы создать иллюзию трехмерности.












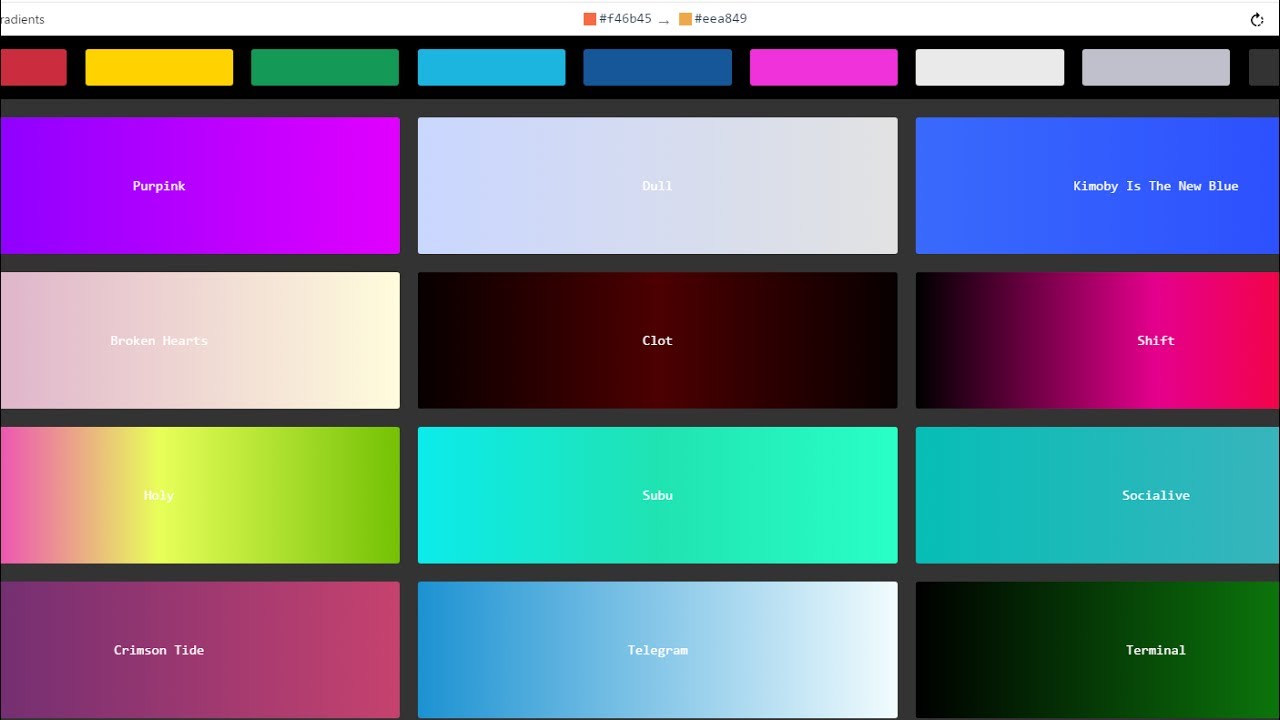
5. Цветовая гамма
Выбор цветовой гаммы для фонового рисунка играет важную роль в создании общего впечатления. Учтите цвета объекта или поверхности, на которую будет нанесен рисунок, и подберите цвета, которые гармонируют с ними. Также рассмотрите использование контрастных цветов, чтобы создать интересный визуальный эффект.












6. Баланс и композиция
Важно добиться баланса и гармонии в композиции, чтобы фоновый рисунок не отвлекал внимание от основного объекта или сообщения. Рассмотрите различные элементы композиции, такие как линии, формы и текстуры, и убедитесь, что они взаимодействуют между собой гармонично.












7. Тестирование и корректировка
После создания композиции с фоновым рисунком, рекомендуется провести тестирование на различных устройствах или в разных средах освещения. Это поможет выявить возможные проблемы и внести необходимые корректировки, чтобы достичь наилучшего визуального эффекта.












Заключение
Позиционирование фонового рисунка является важным элементом при создании эстетически привлекательных композиций на различных объектах и поверхностях. Выбор подходящего рисунка, правильное размещение, использование перспективы и глубины, соответствие цветовой гамме и обеспечение баланса и композиции - все это влияет на общее впечатление и эффективность фонового рисунка. Помните о тестировании и корректировке, чтобы достичь наилучшего результата. Используйте наши советы и рекомендации, чтобы создать привлекательные и эстетически удовлетворяющие композиции с фоновыми рисунками!