Веб-дизайн имеет огромное значение для привлечения и удержания посетителей на вашем сайте. Один из способов создания уникального дизайна - использование фоновых рисунков. Атрибут вставки фонового рисунка - это мощный инструмент, который позволяет вам добавлять фоновые изображения на ваш сайт. В этой статье мы рассмотрим, как использовать этот атрибут и приведем несколько примеров его применения.





























Что такое атрибут вставки фонового рисунка?
Атрибут вставки фонового рисунка является частью языка разметки HTML и позволяет задать фоновое изображение для элемента веб-страницы. Это может быть полезно, когда вы хотите добавить текст или другие элементы поверх фонового рисунка, создавая интересный и привлекательный дизайн.





























Как использовать атрибут вставки фонового рисунка?
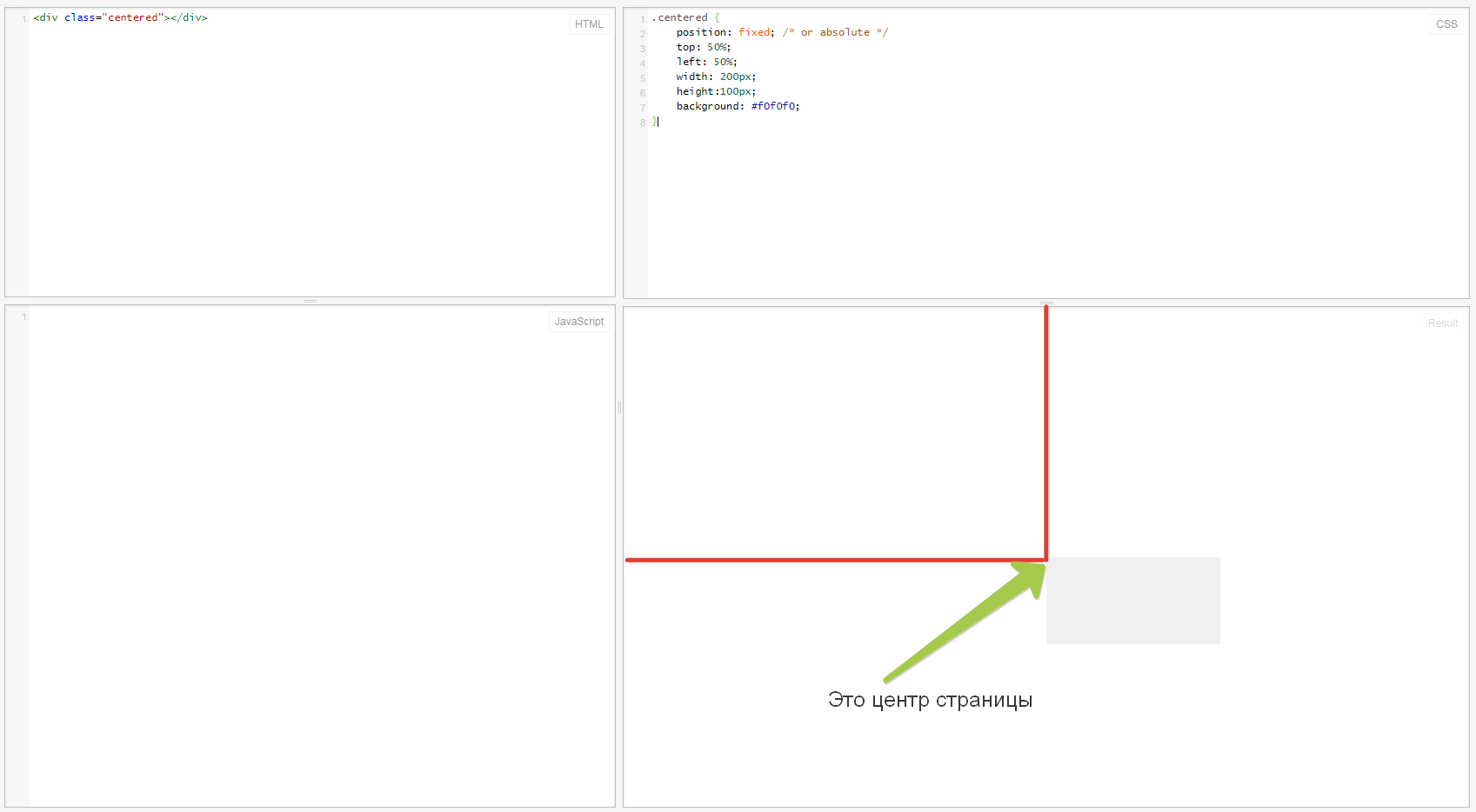
Для использования атрибута вставки фонового рисунка вам понадобится знание языка разметки HTML. Вот пример кода, показывающего, как добавить фоновое изображение к элементу:
В этом примере мы используем элемент
















 (7).jpg)










Примеры использования атрибута вставки фонового рисунка
Давайте рассмотрим несколько примеров использования атрибута вставки фонового рисунка, чтобы получить представление о его возможностях.
Пример 1: Фоновое изображение для заголовка сайта
Вы можете использовать атрибут вставки фонового рисунка для добавления привлекательного фонового изображения к заголовку вашего сайта. Например:
Добро пожаловать на наш сайт!
В этом примере мы добавили фоновое изображение "header-bg.jpg" к заголовку
. Теперь ваш заголовок будет выглядеть более привлекательно и привлечет внимание посетителей.
Пример 2: Фоновое изображение для блока с контентом
Вы также можете использовать атрибут вставки фонового рисунка для создания интересных фоновых эффектов в блоках с контентом. Например:
Наша команда
Здесь вы можете узнать больше о нашей замечательной команде.
В этом примере мы добавили фоновое изображение "content-bg.jpg" к блоку с контентом. Теперь ваш блок будет выглядеть стильно и привлекательно.




























Заключение
Атрибут вставки фонового рисунка - это мощный инструмент для создания уникального дизайна на вашем веб-сайте. Он позволяет добавить фоновые изображения к элементам, что поможет привлечь внимание посетителей и создать привлекательный дизайн. Используйте этот атрибут с умом и экспериментируйте с различными фоновыми рисунками, чтобы создать уникальный стиль для вашего сайта.