Фоновый рисунок является важным элементом дизайна веб-сайта, который может значительно повысить его эстетическую привлекательность и уникальность. В этой статье мы рассмотрим несколько ключевых аспектов размещения фонового рисунка и предоставим вам полезные советы для создания привлекательного и гармоничного дизайна.


























Выбор подходящего фонового рисунка
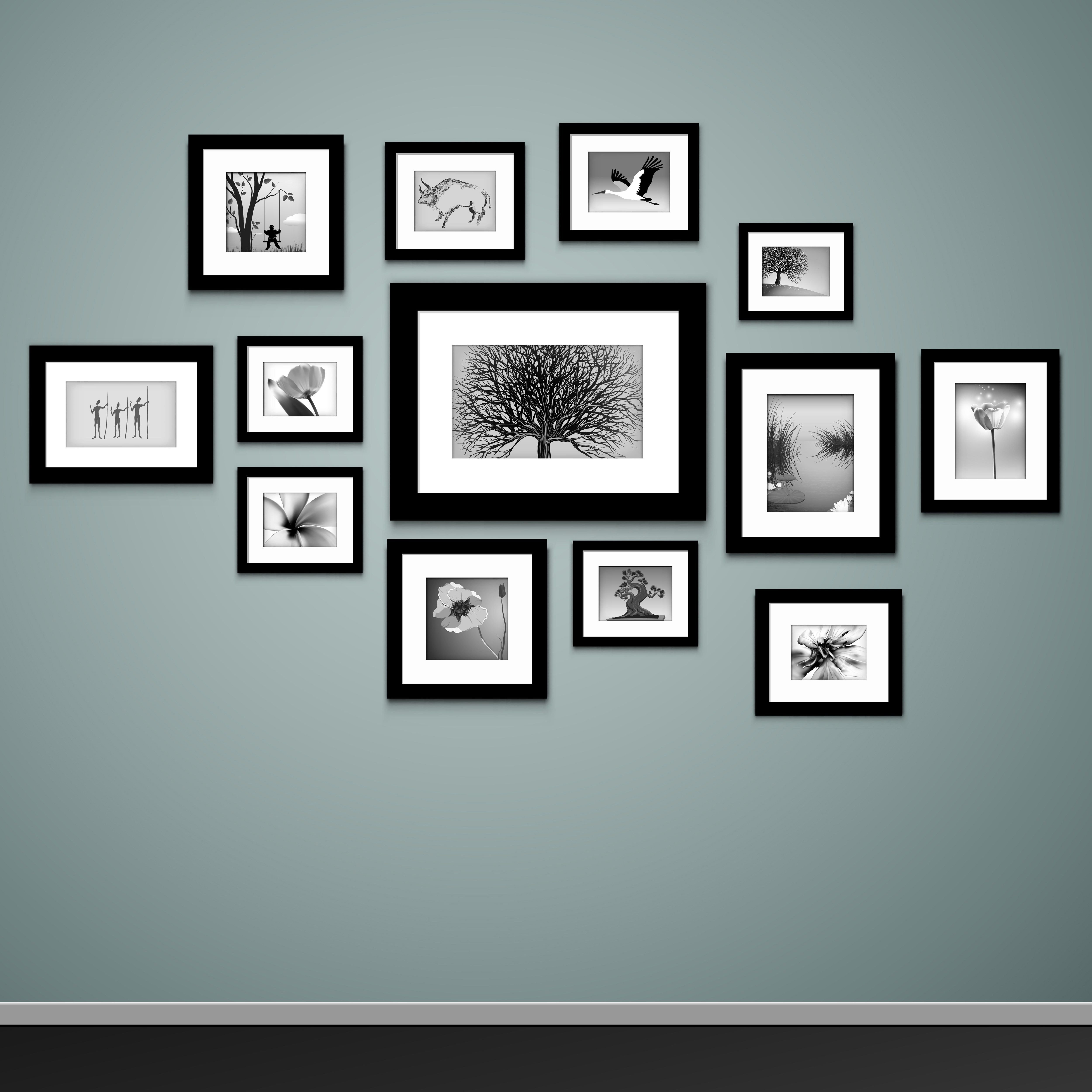
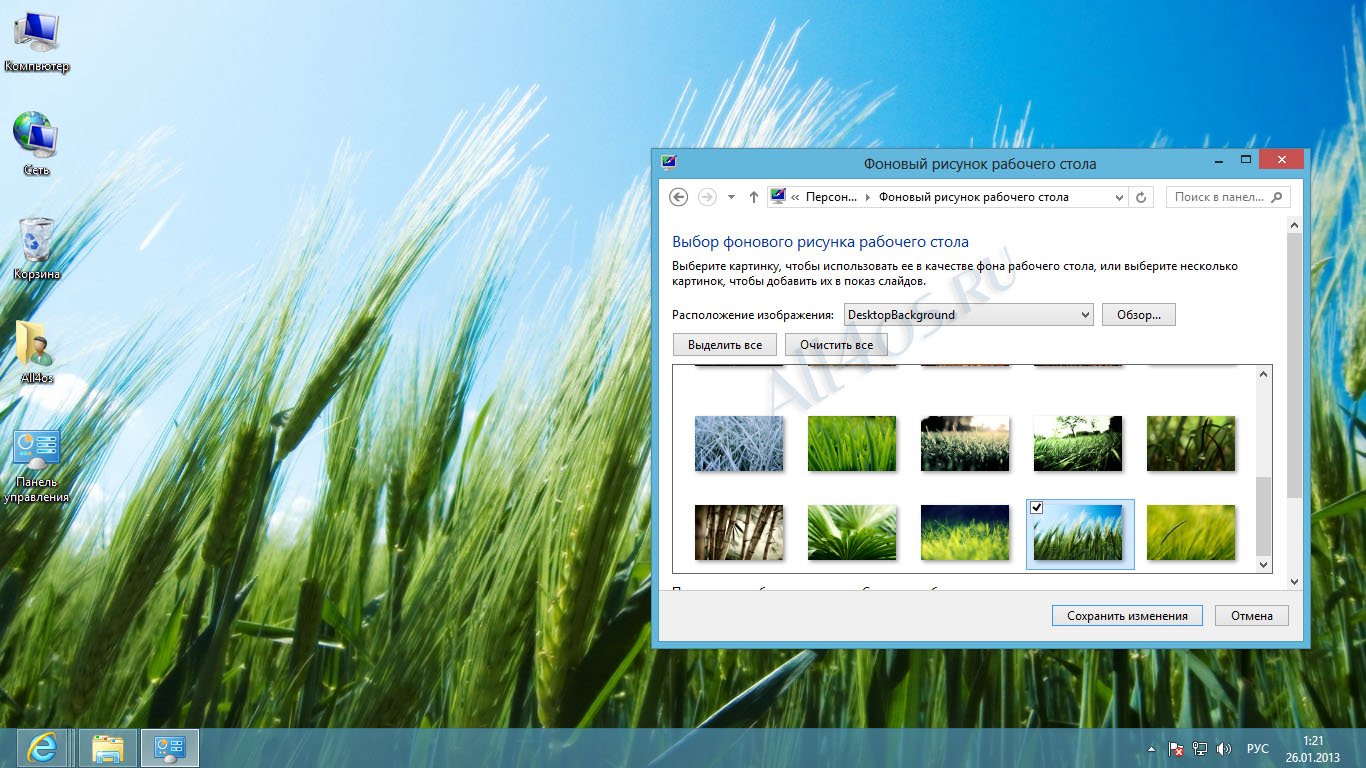
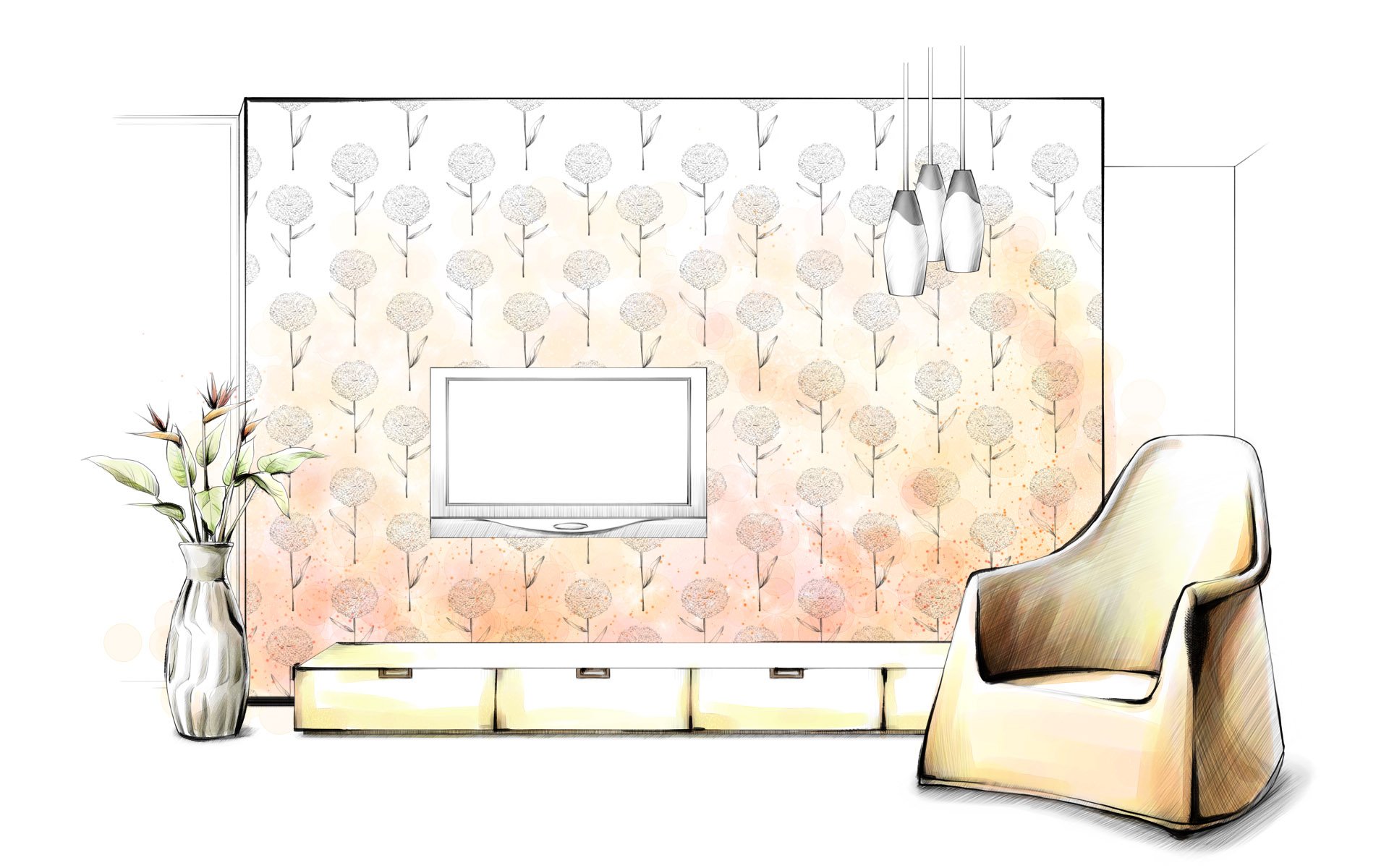
Первым шагом при размещении фонового рисунка является выбор подходящего изображения. Важно учесть тематику вашего веб-сайта и целевую аудиторию. Например, если ваш сайт посвящен природе, подойдут фотографии с ландшафтами или животными. Если это сайт компании, то стоит выбрать изображение, отражающее ее деятельность или ценности.
Также следует учесть размер и качество изображения. Оно должно быть достаточно большим, чтобы не терять качество при масштабировании, но при этом не слишком тяжелым, чтобы не замедлять загрузку страницы.


























Правильное размещение фонового рисунка
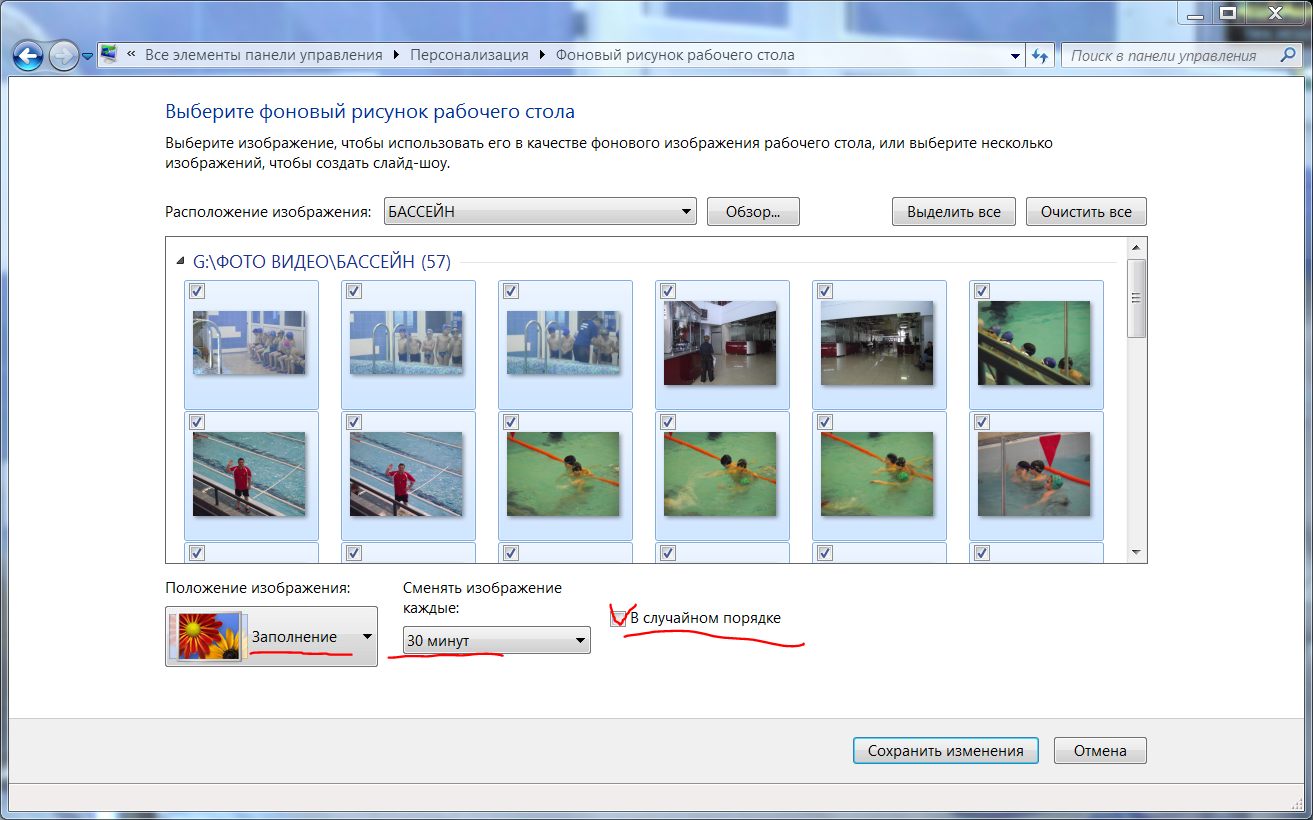
Когда вы выбрали подходящее изображение, следующим шагом является его правильное размещение на веб-сайте. Вот несколько важных рекомендаций:
1. Растяжение фона
Одним из способов размещения фонового рисунка является его растяжение на всю ширину и высоту страницы. Это создает эффект полноэкранного изображения и делает дизайн более визуально привлекательным. Чтобы достичь этого эффекта, вы можете использовать CSS-свойство background-size: cover;
2. Повторение фона
Если изображение не подходит для растяжения на всю страницу, вы можете использовать его повторение по горизонтали или вертикали. Это особенно полезно, если изображение имеет маленький размер или не идеально подходит для размещения на всей странице. CSS-свойства background-repeat: repeat-x (повтор по горизонтали) или background-repeat: repeat-y (повтор по вертикали) помогут вам добиться этого эффекта;
3. Фиксированный фон
Если вы хотите создать эффект "прилипшего" фона, который остается на месте при прокрутке страницы, вы можете использовать CSS-свойство background-attachment: fixed;



























Дополнительные советы
Вот еще несколько полезных советов для размещения фонового рисунка на вашем веб-сайте:
1. Оптимизация изображений
При размещении фоновых рисунков очень важно оптимизировать их размер и формат, чтобы уменьшить время загрузки страницы. Используйте сжатие изображений и выбирайте подходящий формат (например, JPEG или PNG), чтобы достичь оптимального баланса между качеством и размером файла;
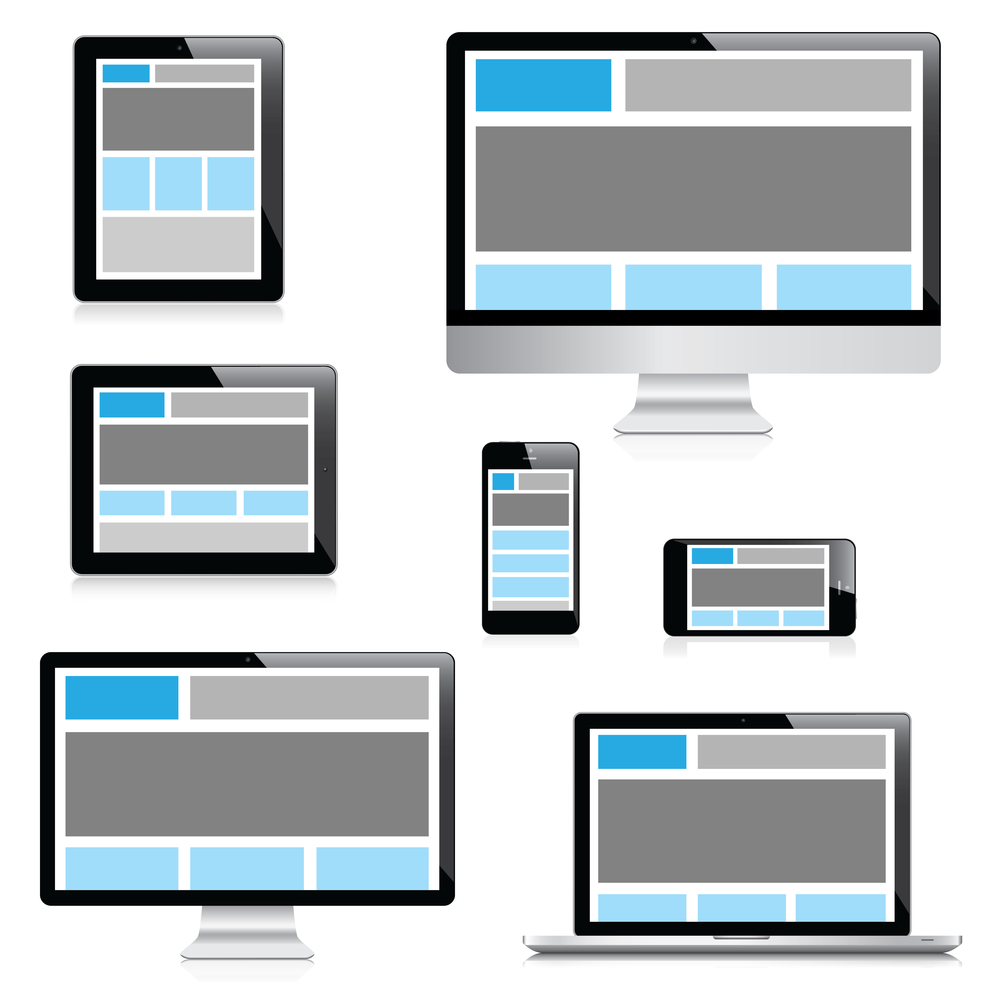
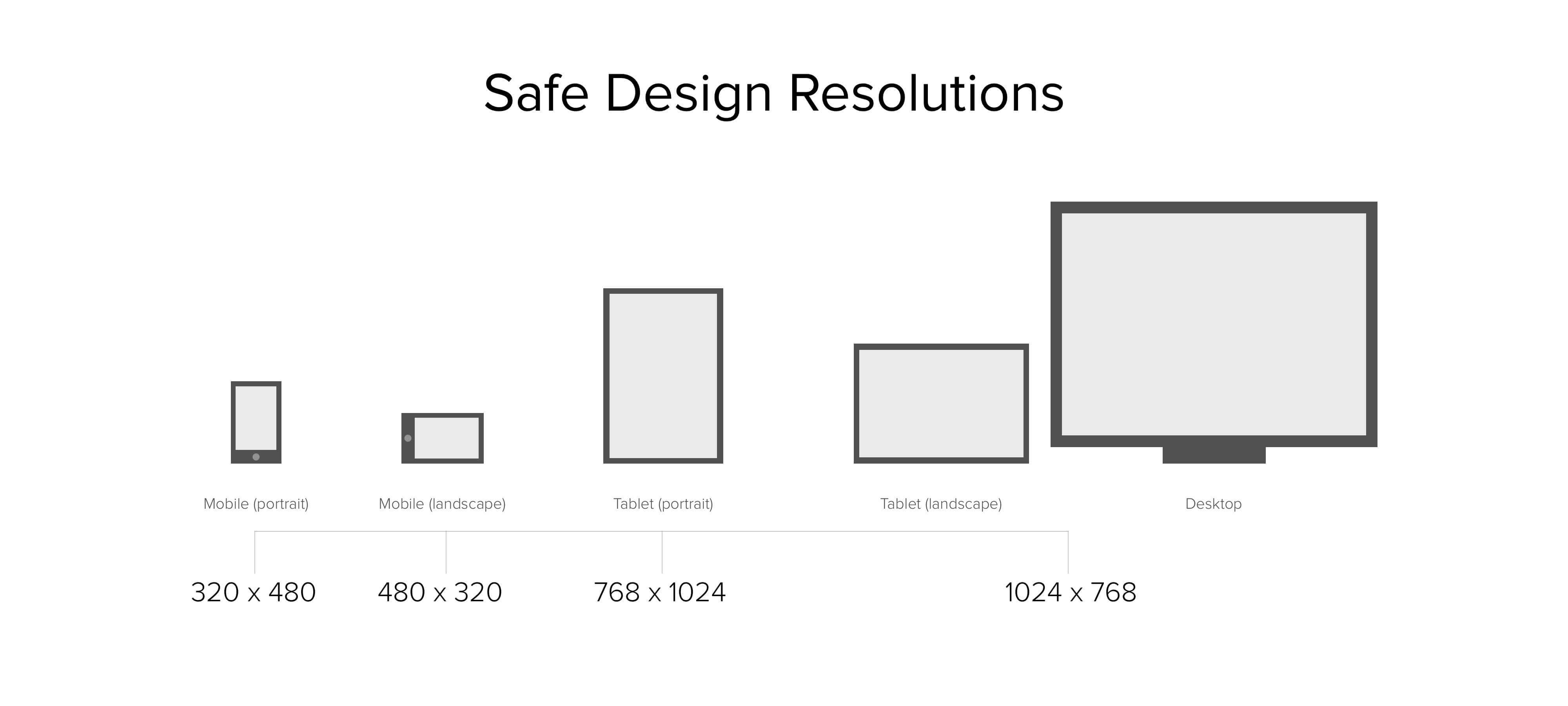
2. Проверка на разных устройствах
Перед публикацией вашего веб-сайта с фоновым рисунком, убедитесь, что он выглядит хорошо на разных устройствах и разрешениях экрана. Проверьте его на компьютере, планшете и мобильном устройстве, чтобы убедиться, что изображение правильно масштабируется и не искажается;
3. Соответствие контента фоновому рисунку
Важно учесть контент страницы и выбрать фоновый рисунок, который будет гармонично сочетаться с текстом и другими элементами. Убедитесь, что цвета и общая атмосфера изображения соответствуют контенту страницы и не создают затруднений при чтении информации.



























Заключение
Размещение фонового рисунка на веб-сайте может значительно улучшить его визуальное впечатление и привлекательность. При выборе и размещении фонового изображения следуйте рекомендациям, представленным в этой статье, и не забывайте о гармонии с контентом страницы. Помните, что фоновый рисунок должен быть эффектным, но не должен отвлекать внимание от основного содержания вашего веб-сайта.